Showcasing brings the desired items into the foreground and fades everything else into the background. It's the behavior you see when you let your mouse hover over items on the map.
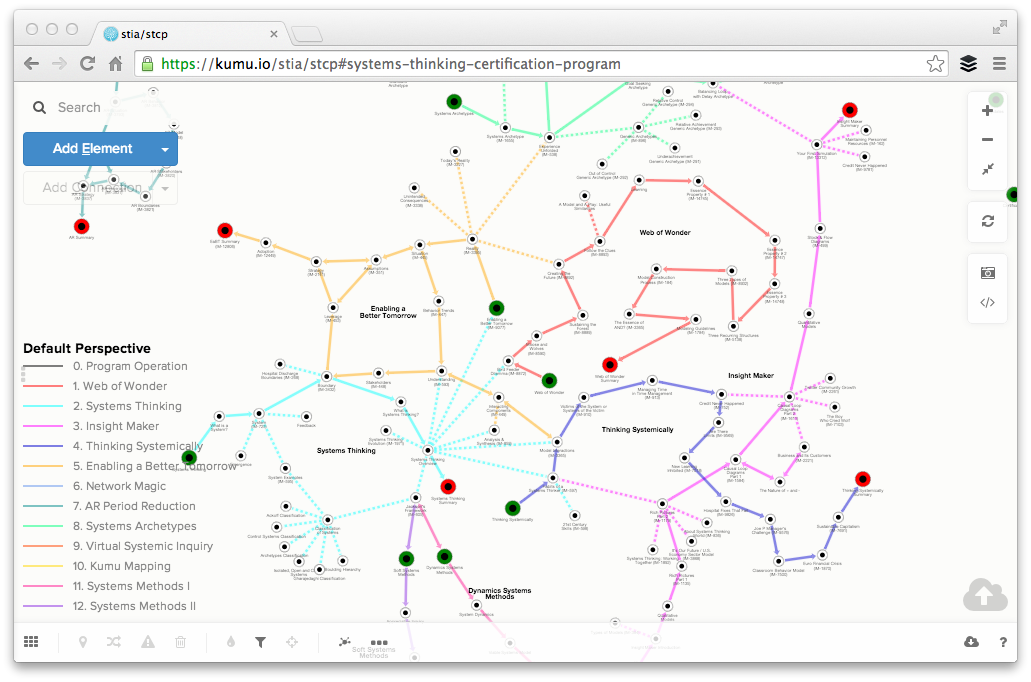
We've added support for showcasing through @settings (head over to help.kumu.io if you have no idea what we're talking about). This allows you to turn a viewer's initial experience from this:

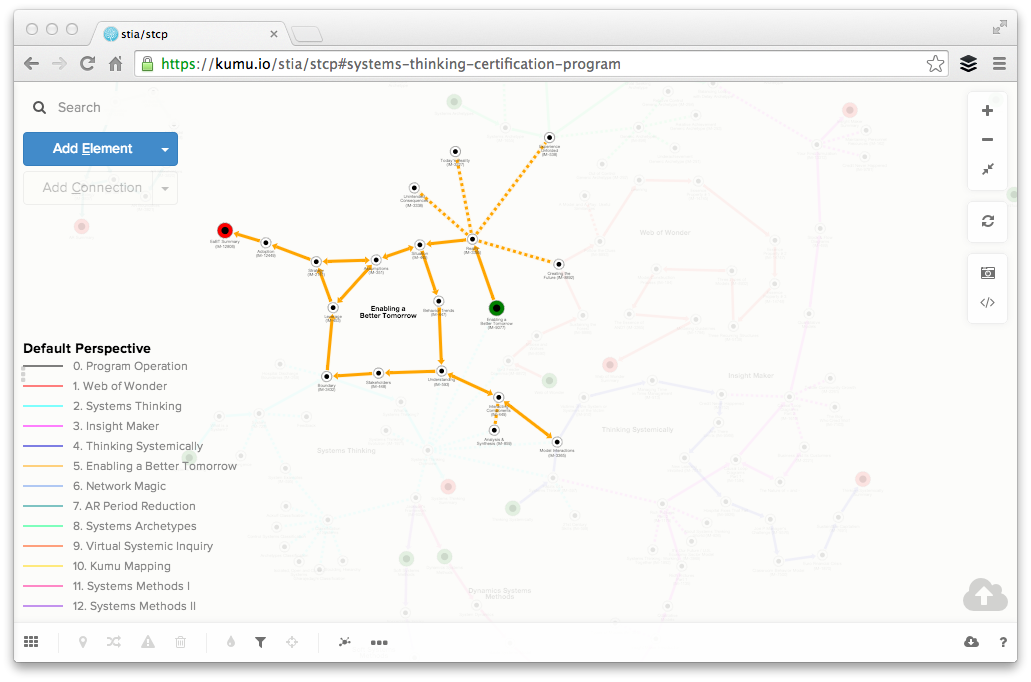
To something much more approachable:

The above maps are from the Systems Thinking Certification Program hosted by Gene Bellinger.
So, how do I do this?
Open up the advanced tab of your perspective. Now add the showcase setting, using a selector to specify what's showcased.
@settings {
showcase: #enablingabettertomorrow;
}
This will showcase the "Enabling a Better Tomorrow" loop along with all the elements and connections related to it.
Create as many different perspectives as you need to showcase the different parts of your map. You'll find the they reduce the chance of overwhelming your users while still giving them a sense of the bigger picture that exists outside the showcase.